【VSCode】ビルドしてみました【Windows】【Mac】
VSCodeをビルドしてみました。
まぁいろいろは最後に・・・
【環境】
Windows10 64bit
MacBookPro 13インチ
ビルドの仕方は一応下記に書いてあるのですが・・・・英語で・・・
https://github.com/Microsoft/vscode/wiki/How-to-Contribute#build-and-run-from-source
とりあえず、Windowsから
1.Visual Studio Community 2015 をインストール
素直に何も考えずインストールしました。
https://www.visualstudio.com/ja/downloads/
2.Node.jsをインストール
素直に何も考えずインストールしました。
https://nodejs.org/ja/
3.Gitをインストール
素直に何も考えずインストールしました。
https://git-for-windows.github.io/
4.Pythonをインストール
2シリーズの方を、素直に何も考えずインストールしました。
https://www.python.org/
※ ちなみに1と3はアカウントがいると思います。
5.VSCodeのコードを取得する
僕はGitHubの使い方を理解していないので、「Clone or Download」からゲットしました。
Zipファイルをダウンロードし、任意の場所に解凍。
https://github.com/Microsoft/vscode
※ 準備はここで完了
6.3をインストール時にWindowsのスタートボタンのなかに「Git Bash」が追加されているので、起動
6-1.cdコマンドを使用して、解凍先に移動してください。
例) cd c/Downloads/soft/vscode-master
6-2.コマンドを実行する(scriptsフォルダ内のnpm.batを実行します)
scripts/npm.bat install
※ このときにエラーが出れば失敗です。僕には回避策はわからないのです。
ワーニングは大量にでるので、気にせず・・・
npm ERRってでたらたぶんダメですね・・・
6-3.コマンドを実行する(scriptsフォルダ内のcode.batを実行します)
scripts/code.bat install
※ このときにエラーが出れば失敗です。僕には回避策はわからないのです。
7.解凍先に「.build」フォルダが作成されていると思います
また、6-3完了したら、VSCodeが自動で起動してきてくれると思います。
windows版はこれにて終了
1.XCode をインストール
素直に何も考えずインストールしました。
Xcode 8.2.1でした
https://developer.apple.com/download/
1.XCode のコマンドラインツールというものをインストール
XCode起動→XCode→OpenDeveloperTool→MoerDeveloperTools→webサイト
AppleDeveloperにログイン
CommandLineTools(macOS***)forXcode8.2 をダウンロードしてインストール
2.Node.jsをインストール
素直に何も考えずインストールしました。
https://nodejs.org/ja/
3.Gitをインストール
素直に何も考えずインストールしました。
https://git-for-windows.github.io/
※ ちなみに1と3はアカウントがいると思います。
windows版と同じですな・・・
4.ターミナルを起動
4-1.cdコマンドを使用して、解凍先に移動してください。
例) cd c/Downloads/soft/vscode-master
4-2.コマンドを実行する(scriptsフォルダ内のnpm.batを実行します)
scripts/npm.sh install
※ このときにエラーが出れば失敗です。僕には回避策はわからないのです。
ワーニングは大量にでるので、気にせず・・・
npm ERRってでたらたぶんダメですね・・・
4-3.コマンドを実行する(scriptsフォルダ内のcode.batを実行します)
scripts/code.sh install
※ このときにエラーが出れば失敗です。僕には回避策はわからないのです。
5.解凍先に「.build」フォルダが作成されていると思います
また、4-3完了したら、VSCodeが自動で起動してきてくれると思います。
Mac版終了
あとがき、
ビルドしてみたのはいいものの、特にデバッグしてみたとかではないです。
パッケージングという作業?をしないと、アプリケーションをダブルクリックしても素直には起動してくれないのであしからず。
とりあえず、次の目標は、拡張機能作ってみるorいじってみるか、VSCodeをデバッグしてみたいと思ってます。
にしても、ビルドするのに結構いろんなものがいるんですね。Pythonはほんと必要なのか謎ですが・・・
なんか英語の説明書ではいるよ!!!みたいな記載があったので書いてきました。
【VSCode】ステータスバーの色変えた
Visual Studio Codeのステータスバーの色
えぇ、色が紫色だったんです。
なぜなのかはわかりませんが・・・
とりあえず、調べてみたものの日本語でまとめられているものがなかったので、英語を一生懸命読んでみた。
結果変えれたのでざっくり解説
まず、自分の色を調べます。
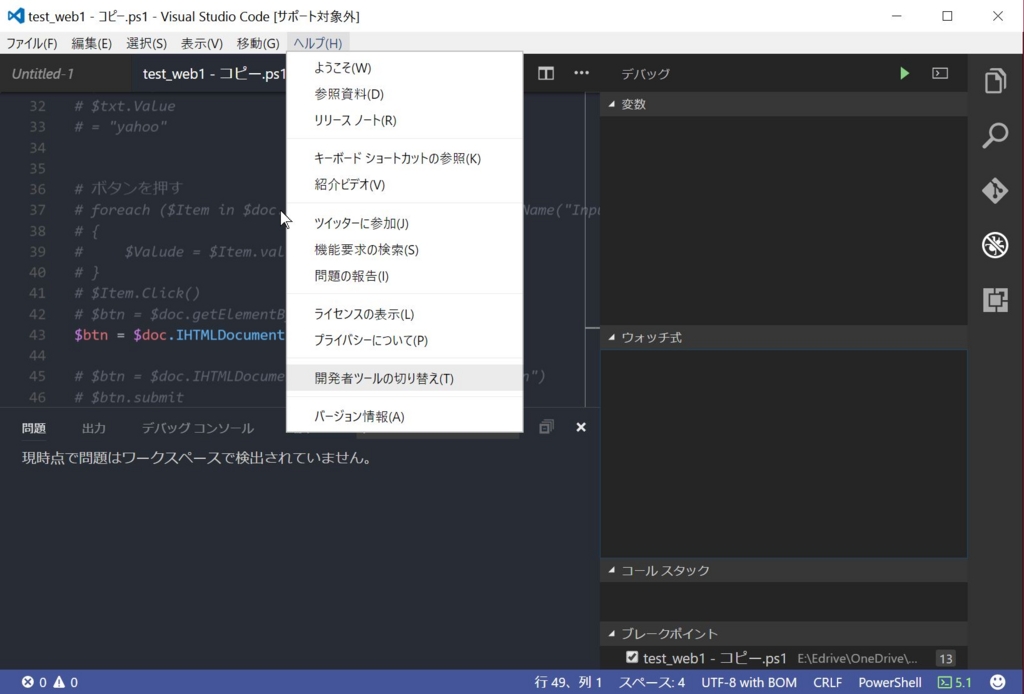
1.ヘルプ → 開発者ツールの切り替え

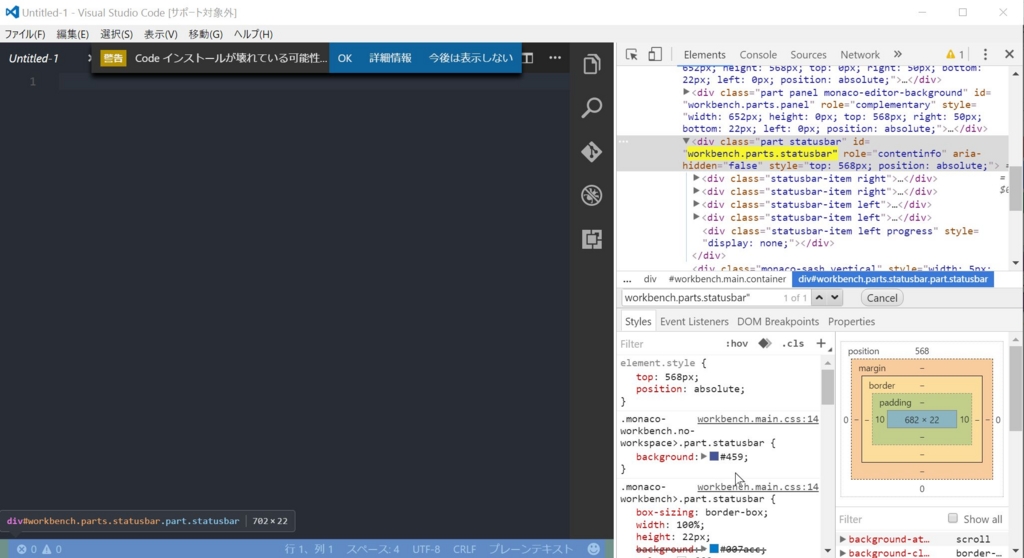
2.”workbench.parts.statusbar” って単語を検索し、そこ部分を選択すると下に”background:#英数字”を見つける。
(僕の画像上では#459)

3.インストールしたところ、(Code.exeがあるところ付近)にある”workbench.main.css”ファイルを修正する
おいらの場合は下記場所の、
”C:\Downloads\VSC\resources\app\out\vs\workbench\electron-browser\workbench.main.css”
2.で見つけた#英数字を検索したら出てくるはずなので、その数値を変更する。
色については#英数字つけてググればわかると思うよ。
4.再起動したら色が変わってると思うよ。
あと、Codeインストールが壊れている可能性・・・・って警告まで、出てくるようになるので、もっといい方法を見つけた方がいいと思う。
と、いうわけで、バグってしまいますが色が変えれました。
もうちょっといい方法を模索したい。
【Powershell】Powershellでラジオボタンを押したり更新したり【IE】
Powershellで、下記のようなことをしたかった。
まぁ用途は言えないけれど、この3つの組み合わせが、PC起動時にできればいいなぁ~・・・という思いから調べてみたその、記録。
・ブラウザのラジオボタンをクリックしたい
・ブラウザにあるボタンを押したい
・ブラウザのテキストボックスに文字入れたい
とりあえず、テスト用に置いておく
【ラジオボタン】【テキストボックス】【ボタン】
$ie = new-object -com InternetExplorer.Application $ie.visible=$true $ie.navigate("http://o-mizu.hatenablog.com/entry/2017/02/20/000832") # IEを立ち上げて待機 While($ie.Busy) { Start-Sleep -milliseconds 100 } # 情報取得 # ラジオボタンでgoogleを選択 $doc = $ie.document foreach ($Item in $doc.getElementsByName("radio_group")) { $Valude = $Item.value if ($Valude -eq "google") { $Item.Checked = $True } } # テキストボックスにyahooをセット foreach ($Item in $doc.IHTMLDocument3_getElementsByName("fullname")) { $Item.value = "yahoo" } # ボタンを押す $btn = $doc.IHTMLDocument3_getElementByID("srchbtn") $btn.click() # IEを閉じる $ie.Quit()
※
①このブログをIEで開いて、
②googleのラジオボタンセットして、
③テキストボックスにyahooセットして、
④ボタンを押して、
⑤IEを閉じる
あとがき
ブログを書き続ければ文章作成能力あがるかなと、淡い気持ちで始めました。
プログラマなので、そんな話とか・・・・アニメの話とか・・・
苦戦した・・・・
このコードよりよい書き方もあると思います。
っというか、htmlで書かれたボタンの種類がなんかたくさんあってうまくいくボタンで記載してます。
もっといろんなボタン反応させたい。
あなたも、このページで試してみたらいいと思う。
あと、IDとかNameで取得する処理が・・・調べたコードとことなる・・・・
IHTMLDocument3_getElementByID ← 調べてもあんまり出てこないし・・・
はてな記法にPowerShellが見つからない・・・CS指定にした。
PowerShellはデフォルトのPowerShellISEじゃなく、VisualStudioCodeがイイ!
環境:
windows10
PowerShellはデフォルトなのでたぶん5
VSCodeで実行してます。